
Around this time of year, there’s a lot of projecting for the year to come. And 2020 is no exception. As a new year, an election year, and the start of a new generation, there’s a lot of forward focus and forecasting surrounding the upcoming 365 days. With all of the speculating going on, web design is no different. While technology has obviously been on a compounded growth path, it seems like it practically blew up in 2019. And with its massive expansion and infiltration, we’ve begun to see how it’s changing what’s possible on the web, what users are drawn to, and what we can expect in 2020.
Immersive Design
VR technology used to be considered extremely expensive and off-limits to some arenas. It has grown tenfold in the last few years, making it more accessible and influencing the design world, as well. As VR becomes a more available part of the general public's lives, immersive experiences will become all the more critical to a greater number of users.
And, while websites are not (yet) a walking version of virtual reality, designers are using the technology that is at their disposal to make their websites come to life as much as possible. One of the best ways to do this is with 3D design. Designers have grabbed new technology by the horns to create incredibly immersive graphics and user experiences that make the site come alive and help the user feel even more connected.
Even if your designer isn't creating hyper-realistic 3D images, other effects are beginning to trend that still give the same inclination. Floating images, unconventional graphics that break the barriers of space and suggestion of gravity, and soft drop shadows all come together to create visuals that feel as if they are floating in time and space right there on the website in front of the user's eyes.

Via Ashish Rai
Unconventional Graphics
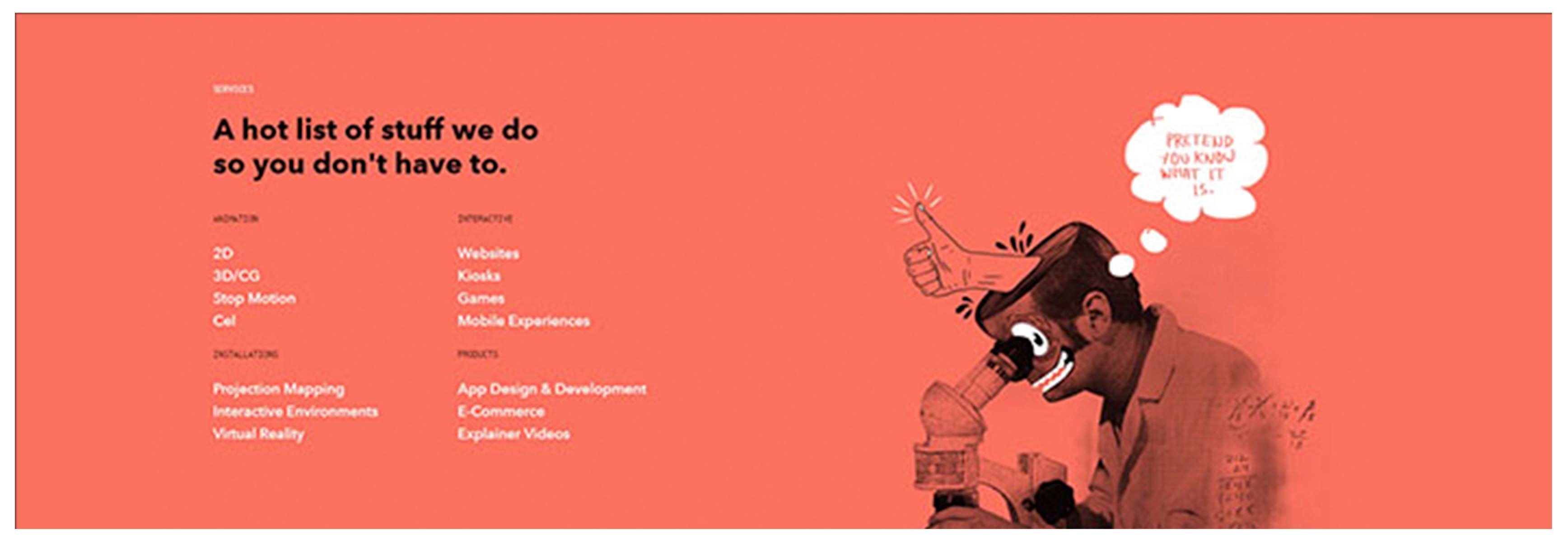
The clean, grid-like layout of websites has been largely unchallenged for a few years in a row now. As sites look to stand out from a massive sea of competition, web designers are ditching the pristine for the provocative. Perhaps this is due primarily to the user's well-understood craving for authenticity. The more perfect and polished the presentation, the more cookie-cutter the company feels, and the less it stands out. By unconventional layering and more custom approaches to graphics, companies can give the impression that there are real flesh and blood people behind the screen. The custom approach feels more human and intentional, which uses are practically begging for.
These graphics are also able to communicate much more of an actual mood. Previously, perfectly cropped, full-bleed, light, and airy images conveyed the same thing across multiple websites over and over again. While they delivered the order that the web desperately needed at the time, once users became used to, and even expected to see this pattern, it was easy for these sites to feel like sterile copies of one another. The more invested people become in the companies that they choose to interact with, the more they expect to stance and personality from these companies. Unconventional design patterns allow them to communicate mood and identity that their users can sympathize with and relate to.
As for what it will look like in practice, expect to see multilayering that interplays images, design, and text in the new year. This approach makes the user feel like they are getting a glimpse into the company's scratchpad—like an entry from a journal that speaks volumes as opposed to a pretty photograph of a flat lay that invokes no emotion.

via Legwork Studios
Hand Drawn Details
With the quest for authenticity on every designer's mind, there's no quicker route to take than that of the hand-drawn path. As people crave a kind of realness, they seem to feel ever-drifting away and disconnected from, hand lettering and illustration have exploded back onto the art scene. No longer is this trade relegated to old window sign painters of the past. Instead, the skill set has become a genuine part of modern design over the past few years, which will only keep growing as designers look to shake things up.
Using imperfect artwork that is done by hand means portraying actual character and more humanity, allowing the company to connect with their audience on a much deeper level. From icons to headers, you can expect to see a touch of the hand scattered across web pages well into 2020. Check out one of our other recent blogs about the return of hand lettering and illustrations here.

via Ashish Rai
White space
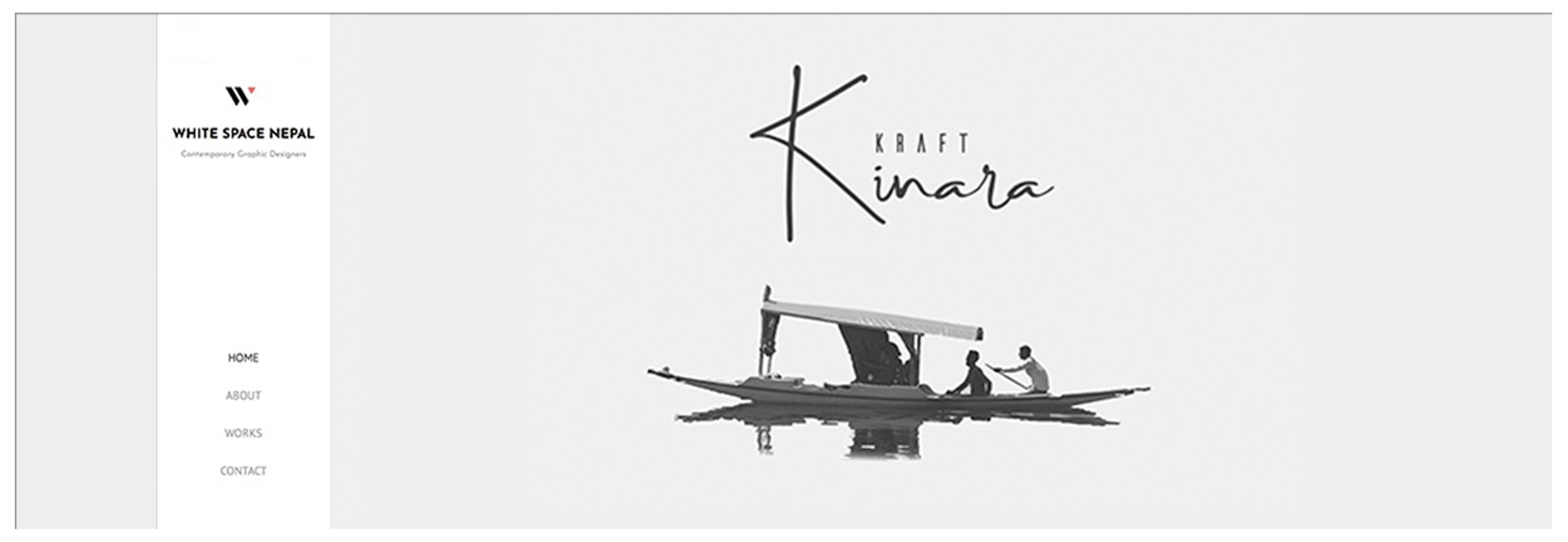
While white space has been around in droves over the past few years and web design, it's being manipulated in a brand new way. Instead of simply being inserted as a cushion that allows design elements to breathe, it's now being used as a design tool itself. Large blocks of white space (or infinite, other light-colored space) that are used in an almost shocking format can communicate mood and vibe all on their own. These large blocks cause the user to stop and reconsider the space.
This unconventional approach also helps designers call out specific design elements that they would like the user's attention drawn to. With so much white space to contend with, the user can't help but find an anchor for their eyes. The white space is less than an opportunity to breathe, and more of a route that leads the user to where they need to be. Think of the white space as an ocean, and the design element as a boat. With glaringly nothing else in sight, the user has nowhere else to turn but to the element in question.

Nostalgia with an Edge
Retro vibes have been creeping their way back into our culture for a minute now. Nicholas Winding Refn released Drive in all its neon and synth-pop glory all the way back in 2011. And consumers have pretty much kept their foot on the pedal ever since. We saw Stranger Things sweep the nation with dripping its dripping nostalgic draw. Bomber jackets are back, and you'd be hard-pressed to set foot in any gym across America without finding high-waisted spandex. Indeed, from men's short shorts to classic flat tops, the nostalgia of pop culture is in full swing.
With designers ready and willing to shake up the white-out landscape of the online world, the door is open to incorporate the same cultural trends into their design. Of course, all of these trends will be brought to life with the sophisticated touches style that users will expect. Look for neon details that get trimmed down into duo-chromatic presentations, and retro fonts that are paired smartly with more modern aesthetics.
What other trends do you think will be huge in web design for 2020? What do you think we'll see fall off? Tell us in the comments below!



